从零开始,搭建你的电子名片!
发布于2024-06-14 17:00:08
从零开始,搭建你的电子名片!

在这个数字化时代,传统的纸质名片已经逐渐被电子名片所取代。电子名片不仅环保便捷,还可以展示个人的专业形象和创意。本文将介绍如何从零开始搭建你的电子名片,让你的名片更加个性化和专业化。
1. 确定名片内容和设计
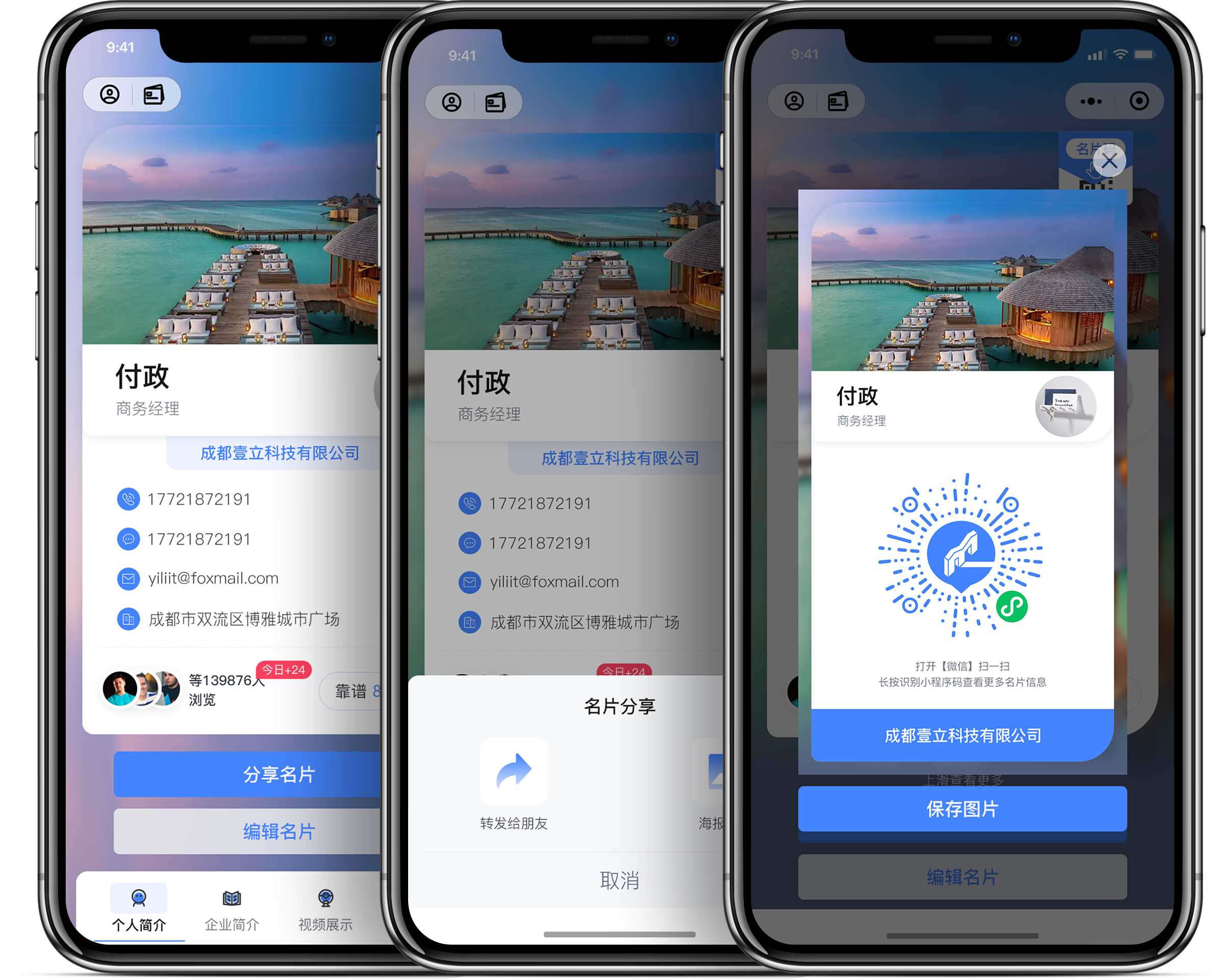
首先,你需要明确你的电子名片需要包含哪些内容。通常包括个人姓名、职位、联系方式、个人简介等。然后,根据自己的喜好和需求设计名片的外观,可以选择简约风格、艺术风格或者专业风格等。确保名片的设计与你的个人形象和行业相符。
2. 学习基础HTML和CSS知识
要搭建电子名片,你需要学习一些基础的HTML和CSS知识。HTML用于构建网页的结构,CSS用于美化网页的样式。学习这些知识可以帮助你更好地控制你的电子名片的外观和布局。
3. 创建HTML文件并编写代码
使用文本编辑器创建一个新的HTML文件,并开始编写代码。首先,使用<html>标签包围整个文档。然后,使用<head>标签定义文档的元数据,如标题、字符编码等。接着,在<body>标签中编写名片的内容和结构。
4. 添加样式和布局
在CSS文件中,使用选择器来选择你需要样式化的元素,并为其添加样式和布局。你可以设置字体、颜色、背景、边框等属性,以及调整元素的大小和位置。通过不断调试和优化,让你的电子名片看起来更加专业和吸引人。
5. 优化移动端显示
考虑到大多数人使用移动设备浏览网页,你需要确保你的电子名片在移动端能够良好显示。使用媒体查询和响应式设计技术,使你的名片能够自适应不同的屏幕大小,并保持良好的用户体验。
6. 部署和分享你的电子名片
当你完成了电子名片的搭建和调整后,你可以将它部署到互联网上,以便他人能够访问。你可以使用免费的托管服务,如GitHub Pages,或者购买域名和服务器进行部署。同时,你可以将你的电子名片分享到社交媒体、个人网站或者发送给潜在的客户和合作伙伴。
总结
通过学习HTML和CSS知识,你可以从零开始搭建你独特的电子名片。确定名片内容和设计,编写代码,添加样式和布局,优化移动端显示,并最终将其部署和分享,让更多人了解你的个人形象和专业能力。搭建电子名片是一个有趣而富有创造力的过程,希望你能享受其中,并打造出与众不同的电子名片!
